
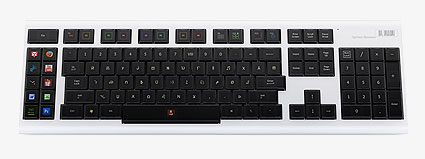
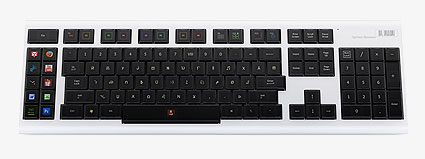
If you have been looking for the holy grail of keyboards it seems you will have to wait. For now, the highly anticipated Optimus Maximus – is already shipping from artlebedev.com and Engadget.com got one for testing. Now, almost every gamer and designer out there is salivating to know if it is worth the almost 3 year wait and worth the “are you kidding me?” $462 price tag. Short story – it doesn’t seem worthy of either. Yes, that price is JUST for a keyboard.
Well according to the first impressions of Engadget.com the Optimus Maximus is a very nice keyboard that fails at the basic premise of being a keyboard. Confused? Well they say the keys are very hard to press and do not flow like a keyboard should, causing unnecessary strain and fatigue for your hands.
For those that never heard of this keyboard, the idea is having a keyboard that can display an image in real time on each separate key. This can offer incredible customization to your work flow. Imagine keys that change depending on which programs you are actually using, keys that display a status like something as simple as “new emails” or any other notification you usually need. But, that is not all we users wanted; we also wanted a usable keyboard.
It seemed to me like an epic fail ever since they announced the price. But there was always hope. If you consider that technology which succeeds is lowered in price as time goes by; this is the best idea for a keyboard in a long time. If it doesn’t sell well, there will always be someone else that takes the idea and perfects it, the Optimus Maximus “new and improved” 2.0 or the desinger’s latest Optimus Tactus.
 Zap2it is reporting that what we know as the Sci-Fi channel, is rebranding itself and thus changing its logo. I’ve been a fan of the channel for years even in it’s ups and downs in content quality.
Zap2it is reporting that what we know as the Sci-Fi channel, is rebranding itself and thus changing its logo. I’ve been a fan of the channel for years even in it’s ups and downs in content quality.






 All designers get so-so photos all the time. Is is time to reshoot the photo? Do you have time? Most of the time the answer is no; and there is where the photo manipulation capabilities of Photoshop come into play.
All designers get so-so photos all the time. Is is time to reshoot the photo? Do you have time? Most of the time the answer is no; and there is where the photo manipulation capabilities of Photoshop come into play.


 You might remember the product to the left. Most people said they could taste a difference between the red and the green ketchup. But HEINZ said that the content of both the regular colored ketchup and the green ketchup were the same, with the exception of the flavor-less colorant.
You might remember the product to the left. Most people said they could taste a difference between the red and the green ketchup. But HEINZ said that the content of both the regular colored ketchup and the green ketchup were the same, with the exception of the flavor-less colorant.